网页版Toast弹窗如何实现?
 二次开发
二次开发  admin
admin  发布时间:2024-11-07 07:43:15
发布时间:2024-11-07 07:43:15  浏览: 次
浏览: 次
最近通辽易联通达应客户的要求,开发了一个网页版的Toast弹窗。代码跟大家分享一下。
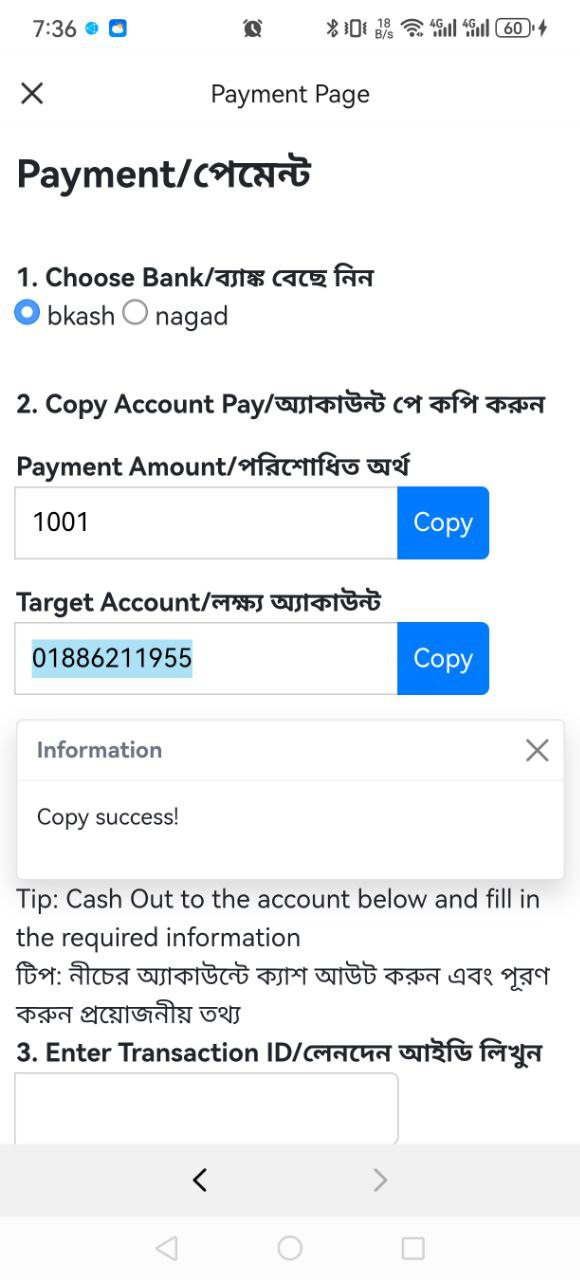
效果图如下: 功能主要是摒弃了alert弹窗,因为alert弹窗默认带有网址链接,不太合适。
开发步骤如下
1.首先加载Toast相关的js库和css库
<link href="https://cdn.staticfile.net/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.net/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
2.在Html页面中增加弹窗元素,默认是不显示的。只有点击Copy按钮才显示。
<div class="toast">
<div class="toast-header">
<strong class="me-auto">Information</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>Copy success!</p>
</div>
</div>
3. 在javascript中增加Copy按钮的点击事件
var toastElList = [].slice.call(document.querySelectorAll('.toast'));
var toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
});
toastList.forEach(toast => toast.show());
欢迎大家跟我交流。
效果图如下: 功能主要是摒弃了alert弹窗,因为alert弹窗默认带有网址链接,不太合适。
开发步骤如下
1.首先加载Toast相关的js库和css库
<link href="https://cdn.staticfile.net/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.net/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
2.在Html页面中增加弹窗元素,默认是不显示的。只有点击Copy按钮才显示。
<div class="toast">
<div class="toast-header">
<strong class="me-auto">Information</strong>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">
<p>Copy success!</p>
</div>
</div>
3. 在javascript中增加Copy按钮的点击事件
var toastElList = [].slice.call(document.querySelectorAll('.toast'));
var toastList = toastElList.map(function(toastEl) {
return new bootstrap.Toast(toastEl)
});
toastList.forEach(toast => toast.show());
欢迎大家跟我交流。
相关推荐
-
无相关信息



 售前咨询专员
售前咨询专员